블로그 관리 팁에서 어떤 스킨이 좋은가요?라는 질문을 많이 하게 되는데 특정 스킨이 더 좋게 보이는 것은 개인적인 차이가 있을 것입니다. 초창기 애드센스 승인이 안되고 스킨을 바꾸면 승인이 떨어진다는 가설에 참 많이도 바꾸고 했었지만 결과적으로 자주 스킨을 바꾸는 것은 사이트맵 제출, 검색엔진에의 노출 하락 등에 유리한 부분은 없으므로 신중을 가하는 것이 중요합니다.
무료 스킨에서 어떤 효율적인 부분에서 차이가 있을 수는 있지만 티스토리 블로그의 장점인 HTML, CSS 코드를 통한 스킨 편집 기능을 통해 충분히 개인적으로 만족할만한 결과물을 가질 수 있습니다.
개인적으로 선택의 기준을 고려한 것은 아래와 같았습니다.
1. 사이드바의 유무
사이드바의 카테고리 메뉴가 항상 보이면서 독자의 입장에서 다른 카테고리로의 이동이 유리하고 사이드광고 구간으로 활용 가능
2. 반응형 스킨
반응형 스킨은 PC와 모바일에서 자동으로 인터페이스가 변경되어 윈도 창 사이즈에 맞추어 화면이 출력되므로 스크롤바 없이 가장 최적화된 화면을 접할 수 있는 스킨
3. 대중성
스킨의 이해도를 쉽게 하기 위해 많이 상용화되어 있는 스킨을 선택함으로써 문제점 발생 시 검색을 통한 손쉬운 접근이 가능
결국 종착지에 도착한 것은 '북클럽(Book Club)' 반응형 스킨이며 어느 정도의 이해도가 높아지면 그때는 여러 가지 스킨의 장점을 모아놓은 유료 스킨으로의 전환도 고려해보고 있습니다.
애드센스 승인 여부는 스킨에 의한 또는 유료 스킨에 의한 또는 2차 도메인으로 승인에 유리할 수 있다는 가설도 있지만 정작 본인에게는 해당되지 않았던 것 같습니다.
그렇다면 오늘은 반응형 스킨인 'Book Club'스킨의 본문 페이지에 개인적으로 수정하고 싶었던 부분을 수정해보도록 하겠습니다.

티스토리 북클럽(Book Club) 스킨 본문 상단 이미지 편집하기

북클럽(Book Club) 스킨을 적용하고 포스팅을 마치고 나면 다른 스킨과는 달리 본문의 상단 이미지는 대표 이미지를 자동으로 적용되어진 강렬함에 제목은 읽기조차 힘들고 하단의 광고나 카테고리와 겹치는 상황이 발생하기도 합니다.
상하 폭을 줄이고 이미지를 어둡게 또는 삭제를 하며 제목을 정열 하는 것이 필요합니다.

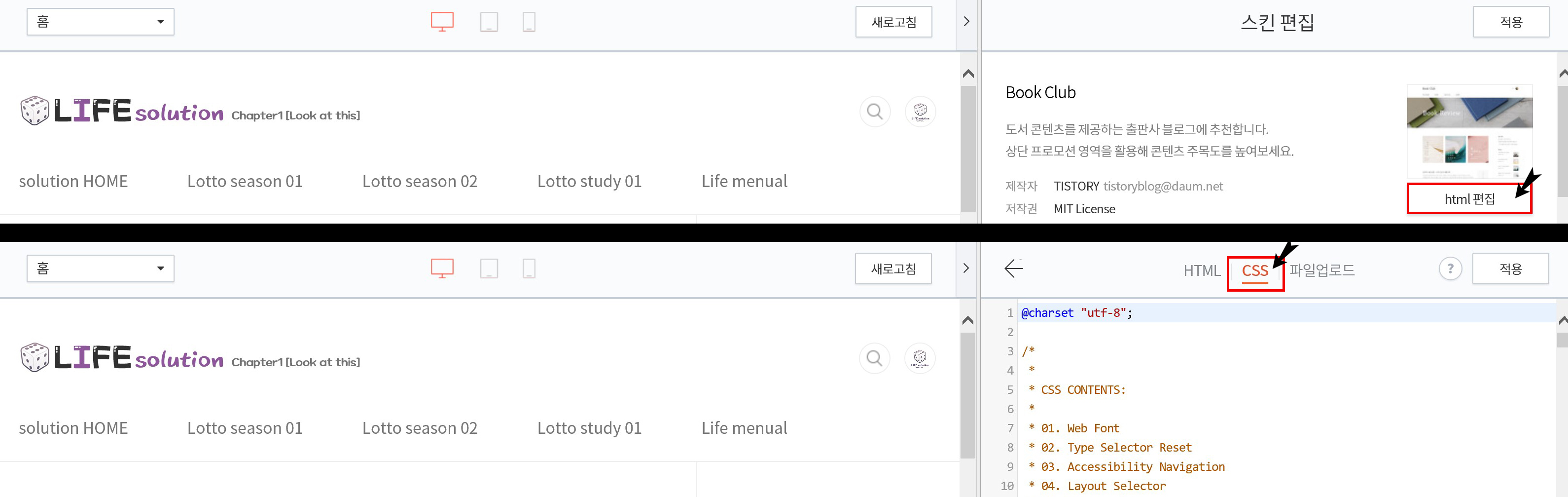
"블로그관리자 페이지 - 스킨편집 - html 편집 - CSS"경로로 들어가시면 오른쪽 테이블에는 스킨 편집을 위한 CSS 코드들이 즐비합니다.
하나하나 잘 찾아서 적용하시기 바랍니다.
① 본문 상단 이미지 폭 줄이기 (CSS 1046번 행 - height: 340px;)
개인마다 행의 차이가 있을 수 있지만 대략 1046번 행 근처를 찾아서 height수치를 줄이면 폭이 줄어듭니다. 340px을 220px정도로 줄여보시고 200px이하는 설정상 변경 불가합니다.
수정 후 오른쪽 상단 '적용'버튼과 왼쪽 테이블 상단의 '새로고침'버튼을 눌러 적용 상태를 확인하시면서 수정하시면 됩니다.
② 본문 상단 이미지 밝기 조절하기 (CSS 1060번 행 - background-color: rgba(0,0,0,0.25);)
흰색 제목의 가족성을 높이기 위해서 배경 바탕 이미지의 명도를 어둡게 설정하는데 1060번 행의 마지막 수치 0.25의 25보다 높은 숫자로 변경할수록 짙은 배경으로 변경됩니다. 약 70~80 정도로 수정하면 배경 이미지가 어두워져 제목이 눈에 띄는 것을 확인할 수 있습니다.
③ 본문 제목 위치의 상하 조절하기 (CSS 1067번 행 - padding-bottom: 78px;)
본문의 제목이 상단에 위치해 있으니 이 78px수치를 낮출수록 제목은 아래로 이동하게 됩니다. 40px정도로 수정하여 적용하시기 바랍니다.
④ 본문 제목 두께 조절하기 (CSS 1079번 행 - font-weight: 300;)
제목의 두께를 조금 더 두껍게 적용하여 가독성을 높여줍니다. 500px정도로 적용하시기 바랍니다.
⑤ 본문 상단 이미지박스와 본문 사이의 간격 조절하기 (CSS 440번 행 - padding-top: 339px;)
상단광고 적용 시 PC에서는 광고의 위치가 적당하지만 모바일로 확인할 때 광고 상단이 잘려 있는 것을 확인할 수 있습니다. 이때 339px를 220px정도로 수정하여 적용하면 적당한 위치에 광고가 위치함을 확인할 수 있습니다.
이상과 같이 수정하여 아래와 같은 결과물을 확인하실 수 있습니다.

참고) 위 이미지에서는 배경 이미지의 명도를 조절하기보다 배경 이미지로 들어가는 부분을 삭제한 상태입니다. (기본 회색 배경 모드)
티스토리 북클럽(Book Club) 스킨 본문 상단 이미지 배경 삭제하기

1. 배경 삭제는 CSS가 아닌 HTML을 클릭하여 대략 419번 행(개인적 차이 있음)의 "post-cover"를 찾아서 드래그 한 부분 url(https://blog.kakaocdn.net/dn/b7WgW6/btqJgMEFmSo/lduJtXM2roY89VPlea5SH0/img.jpg)을 삭제한 후 none이라고 작성한 후 적용을 하면 배경이 삭제되고 회색 바탕으로 변경된 것을 확인할 수 있습니다.
2. 이후 위 내용의 ①, ③, ④, ⑤를 따라 적용하시기 바랍니다.
- 다른 관련 글 더보기 -
♥ [수익형블로그] 수익파이프라인 - 티스토리블로그 vs. 네이버블로그
[수익형블로그] 수익파이프라인 - 티스토리블로그 vs. 네이버블로그
"수익형 블로그로 무엇을 선택할 것이며 무엇을 시작해야 하는가? 미디어의 홍수라는 말도 이제 먼 옛말이 된 요즘 누구나 한번쯤 수익형 블로그라는 말을 들어보셨을겁니다. 물론 각종 SNS가 발
surisurimasuri.tistory.com
♥ [수익형블로그] 내가 좋아하는, 잘하는 것이 수익이 되는 블로그 만들기
[수익형블로그] 내가 좋아하는, 잘하는 것이 수익이 되는 블로그 만들기
요즘은 워낙 다양한 SNS가 범람하는 가운데 계속해서 블로그에 대해서 이야기를 하도록 하겠습니다. 개인적으로 접근성이 가장 편한 플랫폼이었기 때문에 할 말도 더 많았나 봅니다만 저도 계속
surisurimasuri.tistory.com
♥ [수익형블로그] 구글 애드센스 누구나 가능한 "승인 받는 진짜 노하우"
[수익형블로그] 구글 애드센스 누구나 가능한 "승인 받는 진짜 노하우"
"너도 하니?..... 나도 한다 수익형 블로그." 수익형 블로그에 대해서 설명을 드렸으며 아마 포스팅을 접하시고 블로그를 만들어 보신 분이 몇이나 계실까요? 글이 이미 블로그를 열심히 운영 중��
surisurimasuri.tistory.com
♥ [블로그관리] 애드센스 광고가 보이지 않는 이유와 해결방법
[블로그관리] 애드센스 광고가 보이지 않는 이유와 해결방법
수익형 블로그를 목표로 운영을 해나가다 보면 모르는 말들에 뭘 이리 해야 할 게 많은지 모릅니다. 조금 더 문제없이 만들기 위해서 일부러 아무것도 안 했는데 이 아무것도 안 한 것이 문제인�
surisurimasuri.tistory.com
♥ [수익형블로그] 애드센스 핀(FIN)번호가 오지 않을때 / 핀번호 입력방법
[수익형블로그] 애드센스 핀(FIN)번호가 오지 않을때 / 핀번호 입력방법
티스토리 수익형 블로그 진입과정 3단계를 거쳐 애드센스 승인까지 받고 나면 이제 시작입니다. 왜 잔고는 계속 제로인지? 핀번호는 어떻게 받으며 언제 도착하는지? 수익은 언제 지급이 되는지
surisurimasuri.tistory.com
'BLOG menual > 블로그관리[수익형블로그]' 카테고리의 다른 글
| [수익형블로그] 애드센스 수익상승을 위한 CPC 상승시키는 방법 (4) | 2020.09.25 |
|---|---|
| [수익형블로그] 애드센스 핀(FIN)번호가 오지 않을때 / 핀번호 입력방법 (4) | 2020.09.19 |
| [블로그관리] 애드센스 광고가 보이지 않는 이유와 해결방법 (0) | 2020.09.14 |
| [수익형블로그] 티스토리 - 구글 서치콘솔(Google Search Consol) 필수등록 (0) | 2020.09.12 |
| [수익형블로그] 구글 애드센스 누구나 가능한 "승인 받는 진짜 노하우" (0) | 2020.09.09 |





댓글